前回文字数について実験を行いました。編集画面で記入した文字数が見る方にはどのように表示されるか問題です。今回は改行なしで行いました。
以前と比べてwebページ(ブログ)はスマホで見る方が増えているようなので、両方調べてみました。ただしいずれも私の端末でやはり閲覧環境によって変わるであろうことは否定できません。
まずスマホで見た場合ですが
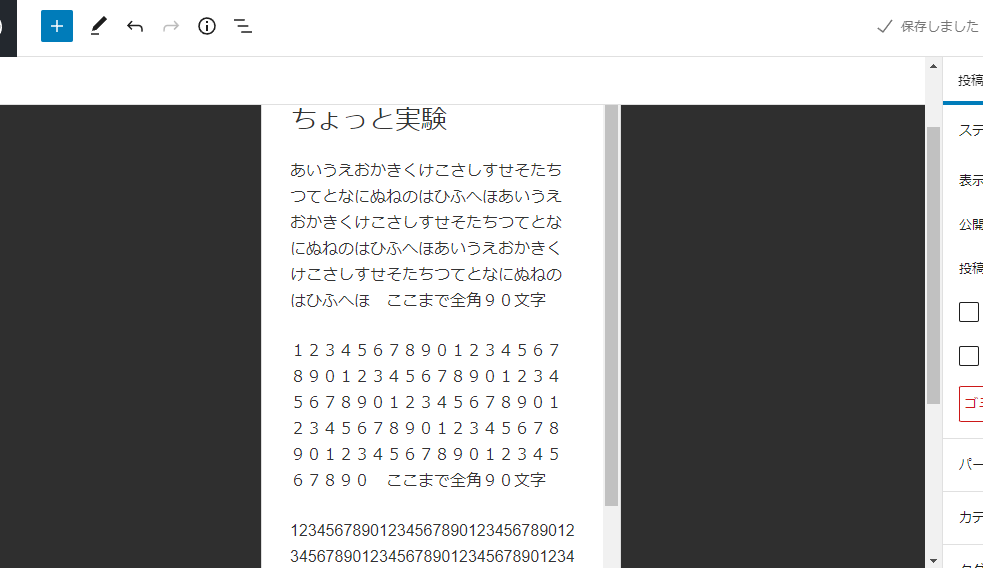
編集画面では全角で1行に42文字入りました。一応編集画面にはスマホで表示された場合を想定した画面もあります。

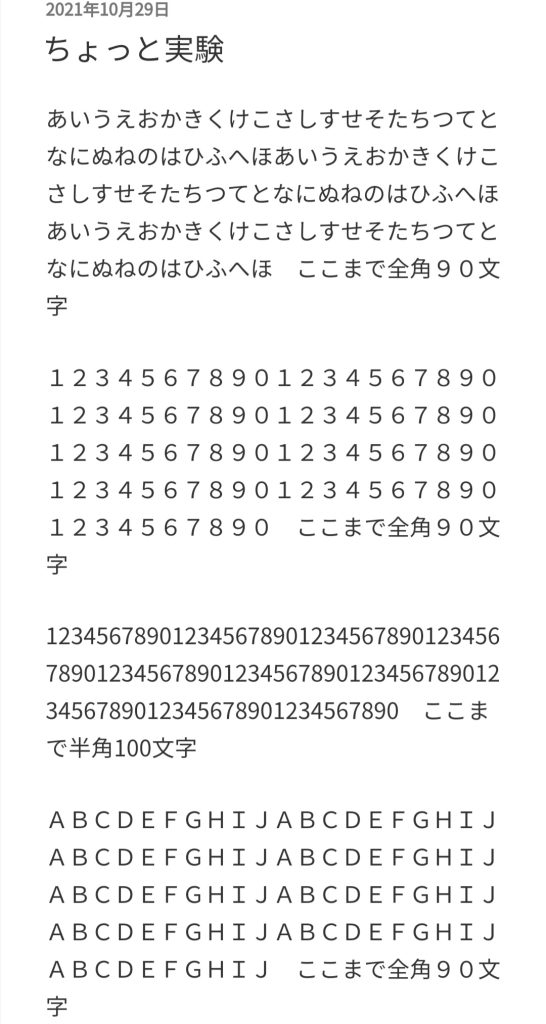
これによると全角17文字までを想定しているようですが、実際どうなのかというと私のスマホ(アンドロイド)では

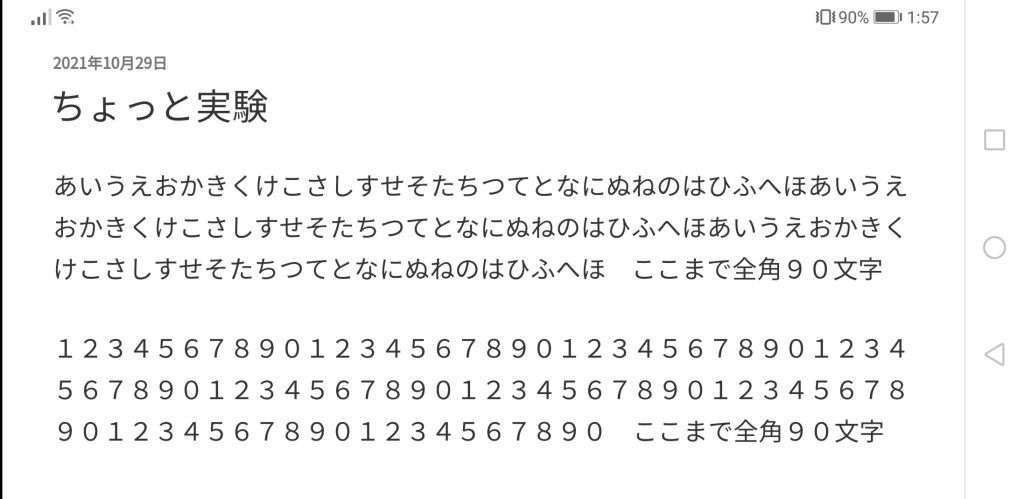
ということで20文字まで表示されました。そこで画面を横向きにした場合には

これだと34文字まで入りました。
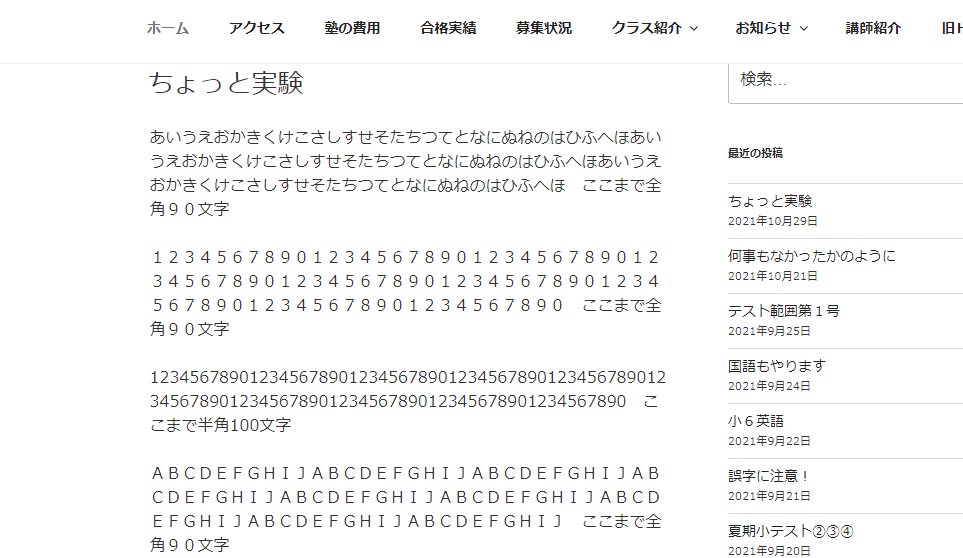
続いてパソコンの場合です。念のため自宅のパソコンと塾のパソコンの両方で調べましたが結果は同じでした(似たようなパソコンだからというのもありますが)

32文字です。 横に過去の記事の紹介とかあるのでその分少なくなったのでしょうか。これを消せば増えるかも知れませんが、消し方は分かりません。
ということでまとめますと、改行しないで書いた記事の場合1行に表示される文字数は
スマホで全角20文字
横向きにしたら全角34文字
パソコンだと全角32文字 ということになりました。
ただしすべて私個人のものでの検証なので端末によっては変わるかと思います。
改行しないと読みにくいこともあれば、改行しすぎて読みにくいこともあります。こう見えてこのブログを書くときも意外と気にしているのです。とくに数字を書く場合は1行に収まらずずれると見づらくなります。ただ、これは何も装飾しない場合で、上のように背景色をつけたりすると文字数が減るはずです。
あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほ
以前のブログだとそこまで神経質にならずにすみましたが、今使っているワードプレスは慣れていないので背景色つけた場合1行の文字数に限りがあります。これを修正する手段があるのかどうかも分かりません。もしずれていたらスマホを横向きにして読んでいただけたら幸いです。
